Các thuộc tính (attribute) thú vị trong html mà bạn sẽ thích!
Thật tế, có rất nhiều thuộc tính thú vị trong HTML được ứng dụng rất nhiều trong các dự án code website. Tuy nhiên, khi học ở trường hoặc các trung tâm tin học, các Thầy Cô thường không nhắc đến hoặc đề cập đến quá nhanh khiến bạn không chú ý và dễ quên.
Vậy nên, mình sẽ đề cập lại các thuộc tính này như một mẹo nhỏ thú vị khi code HTML cho các bạn mới bắt đầu.
Thuộc tính “Start”
Thuộc tính “start” cho phép bạn chỉ định số bắt đầu cho các mục trong danh sách của mình.
<ol start="20">
<li>Pineapple🍍</li>
<li>Apple🍎</li>
<li>Greenapple 🍏</li>
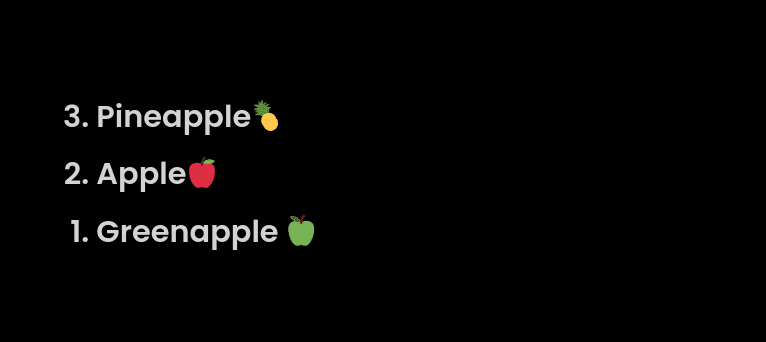
</ol>Thuộc tính “reversed”
Sử dụng thuộc tính đảo ngược, bạn có thể đảo ngược thứ tự của số danh sách.
<ol reversed>
<li>Pineapple🍍</li>
<li>Apple🍎</li>
<li>Greenapple 🍏</li>
</ol>Thuộc tính “required”
Đặt thuộc tính “required” trên các trường nhập bắt buộc phải điền.
<input type="password" required>Thuộc tính “contenteditable”
Đặt thuộc tính “contenteditable” thành true và nội dung của bạn sẽ có thể chỉnh sửa được.
<p contenteditable="true">It Can be something about you.</p> Thuộc tính “accept”
Thuộc tính “accept” cho phép bạn chỉ định loại tệp nào người dùng có thể tải lên.
<input type="file" accept=".jpg, .pdf">Thuộc tính “dir”
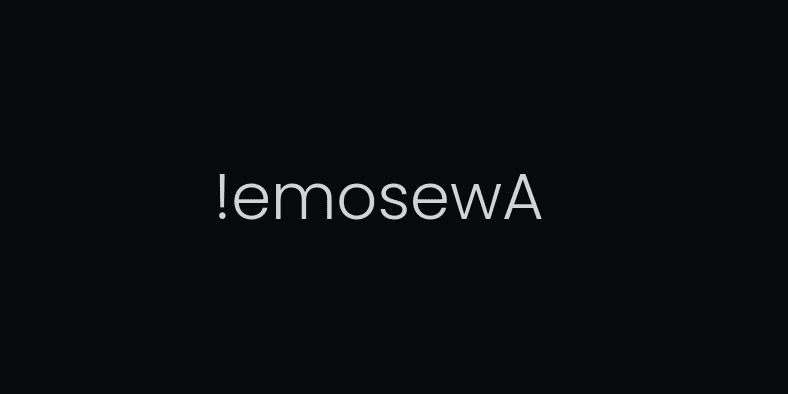
Bạn có thể đặt hướng văn bản của mình từ phải sang trái hoặc từ trái sang phải bằng cách sử dụng “dir” đặt hướng thành tự động, điều này sẽ tự động thay đổi hướng văn bản dựa trên ngôn ngữ.
<p dir="rtl">Awesome!</p>Thuộc tính “spellcheck”
Sử dụng thuộc tính kiểm tra chính tả để kiểm tra lỗi chính tả.
<input type="email" spellcheck="true">Tìm hiểu cách thức và thời điểm sử dụng drop-shadow tại bài viết này.
Thuộc tính “disabled”
Sử dụng thuộc tính “disabled” cho phần tử tùy chọn để vô hiệu hóa một mục từ menu thả xuống.
<select>
<option>HTML</option>
<option>CSS</option>
<option disabled>REACT</option>
</select>Thuộc tính “poster”
Thuộc tính “poster” cho phép bạn chỉ định hình ảnh sẽ được hiển thị trong khi video đang tải xuống hoặc cho đến khi người dùng nhấn vào nút phát.
<video src="video.mp4" poster="flowers.jpg"></video>








.png)





Nhận xét