Xây dựng site vệ tinh cho SEO
Internet đã trở thành một thành phần quan trọng của môi trường kinh doanh trong thế kỷ 21. Đặc biệt, các doanh nghiệp nhỏ đã tận dụng lợi thế của Internet để tăng cường sự hiện diện tiếp thị của họ, kết nối với khách hàng và học cách để tạo sự khác biệt so với đối thủ cạnh tranh.
Trong khi phần lớn các doanh nghiệp nhỏ đã nhận ra giá trị mà một thiết kế website mang lại cho họ, thì một từ mới đã lan truyền trong nhiều người dùng Internet — Website vệ tinh. Bản thân thuật ngữ này có vẻ hơi khó hiểu - và mang lại rất nhiều câu hỏi. Nó có phải là một loại ứng dụng phần mềm không? Hay là một phiên bản mới của Internet? Ta cần bao nhiêu kiến thức kỹ thuật để có thể sử dụng nó? Và, chắc chắn không kém phần quan trọng, nó có hữu ích cho doanh nghiệp không?
Vậy nên, bài viết này sẽ giúp bạn khám phá thế giới Website vệ tinh đang phát triển và cung cấp câu trả lời cho những câu hỏi này. Đồng thời, việc xây dựng website vệ tinh phù hợp với các doanh nghiệp đang quan tâm đến việc sử dụng công nghệ để thúc đẩy và cải thiện hoạt động kinh doanh của mình.
Site vệ tinh là gì?
Hệ thống website vệ tinh là chỉ những trang web con có cùng nội dung, lĩnh vực, chủ đề với website chính của cá nhân, doanh nghiệp. Các site vệ tinh này sẽ có các bài viết liên quan đến sản phẩm, dịch vụ, thông tin của doanh nghiệp và có link trỏ về bài liên quan trên website chính.
Hay hiểu đơn giản, thuật ngữ site vệ vệ tinh thường đề cập đến một trang web mà quản trị viên web đã tạo ra với mục đích duy nhất là tăng cường sự hiện diện web chính của mình với một liên kết ngược mạnh mẽ và phù hợp với chủ đề.
Nhiều tên miền vệ tinh cũng được sử dụng để trao đổi liên kết. Tuy nhiên, bằng cách liên tục cải tiến các thuật toán của mình, Google giờ đây thường có thể phát hiện ra các mạng liên kết đã được thiết lập với các miền vệ tinh.
Tác dụng của site vệ tinh đối với SEO
Các site vệ tinh luôn có vai trò quan trọng trong việc thúc đẩy SEO trên website chính. Cụ thể:
✔ Tăng khả năng tiếp cận với các khách hàng tiềm năng từ những nền tảng, địa điểm khác nhau về site chính.
✔ Tăng độ tin tưởng (độ trust) cho website chính.
✔ Tăng chỉ số sức mạnh domain cho website chính.
✔ Tăng lưu lượng truy cập (traffic) cho website chính.
Các loại site vệ tinh
Site vệ tinh - MXH
✧ Scoopit
► XEM THÊM: Nguồn link MXH.
Site vệ tinh - Web 2.0
✧ Blog
✧ Wordpress
✧ Webself
► XEM THÊM: Nguồn link Web 2.0.
Site vệ tinh - Forum
✧ Raovatdalat
✧ Raovatsoctrang
✧ Lamchame
► XEM THÊM: Nguồn link Forum.
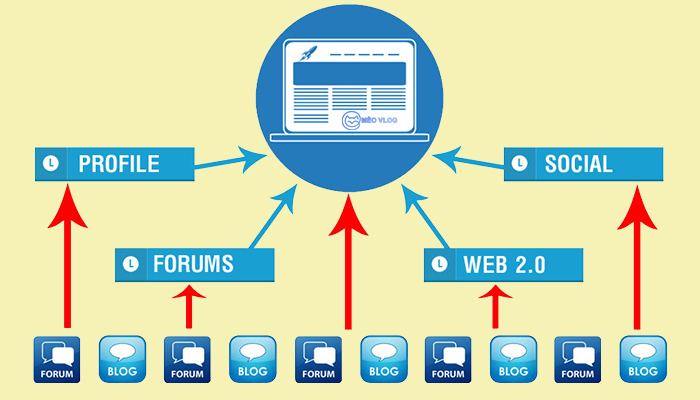
Mô hình site vệ tinh
Giống như một vệ tinh xoay quanh một hành tinh trên một quỹ đạo cụ thể, một site vệ tinh xoay quanh chủ đề, lĩnh vực của website chính. Thông thường một tên miền như vậy có một URL từ khóa cổ điển. Từ khóa thường được chọn để nó đại diện cho một vị trí thích hợp của các dịch vụ chính của trang web được liên kết đến.
Ví dụ: Miền chính là tên một công ty thiết kế website (mypage.vn). Miền vệ tinh đi kèm có thể được gọi với nhiều cách khác nhau như:
✧ thietkewebsitemp.com
✧ thietkewebsitechuyennghiep.vn
✧ thietkewebsitemypage.blogspot.com
Nếu URL của tên miền vệ tinh đã được tìm thấy, quản trị viên web sẽ tìm kiếm một máy chủ lưu trữ khác với máy chủ lưu trữ trang web chính của họ. Điều này là để tránh miền vệ tinh sử dụng cùng một địa chỉ IP hoặc cùng một mạng lớp C. Bằng cách đó, tên miền vệ tinh không thể được liên kết trực tiếp với trang web chính và do đó nhiều khả năng không được rô bốt công cụ tìm kiếm phân loại là nguồn liên kết bất thường . Nhiều SEO cũng làm việc với VPN hoặc máy chủ proxy, do đó Google không thể phát hiện từ IP rằng các mẫu truy cập tương tự được sử dụng cho miền vệ tinh và miền chính.
Sau khi tên miền vệ tinh đã được định cấu hình, chủ sở hữu cung cấp cho nó các liên kết chất lượng cao để nâng nó lên trong SERPs cho từ khóa chính để liên kết được đặt sau này với trang web chính sẽ cung cấp mức độ liên quan và sức mạnh nội dung tối đa.
Ví dụ về một mô hình site vệ tinh phổ biến hiện nay:
Giao diện site vệ tinh có cần đẹp?
Tùy theo lĩnh vực, dịch vụ mà bạn định SEO cũng như nội dung mà bạn sẽ viết lên đó sẽ có tính quyết định đến giao diện site vệ tinh có cần đẹp hay không. Nếu site vệ tinh chỉ toàn content copy, spam lấy link hoặc site miễn phí (như blogspot chẳng hạn) thì bạn có thể làm qua loa cho có. Còn nếu bạn muốn có một hệ thống site vệ tinh lâu dài, thì việc xây dựng một cách chỉnh chu như website chính là điều nên làm.
Tuy nhiên, với cá nhân mình, mình luôn thích các site vệ tinh có giao diện đẹp, hoặc ít nhất là nhìn không quá "thô sơ", "cẩu thả". Vậy nên, dù là với mục đích gì, nội dung gì thì mình luôn dành một chút thời gian để "design" cho nó trông có vẻ được một chút. Biết đâu được, một ngày đẹp trời nào đó, cái site vệ tinh đó có "khách" ghé qua thì sao. Người ta thấy đẹp, thấy ấn tượng thì tỷ lệ ghé thăm trang chính mua hàng, sử dụng dịch vụ của mình cũng cao hơn!
Một số ví dụ về giao diện website vệ tinh do mình "thiết kế" lại từ theme mẫu có sẵn:
1. Site Wordpress.com (nó khác vs Wordpress.org nhé!)
★ Thiết kế web Mypage | Wordpress
★ Thietkeweb.new.blog | Wordpress
2. Site HadStar (nền tảng cũng từ Wordpress)
★ https://thietkewebsite.hadstar.com (Hadstar đã ngưng hđ từ 31/12/2021)
3. Site Strikingly
★ Thiết kế website Mypage | Strikingly
4. Site Wix
★ Thiết kế website Wordpress | Wix
★ Thiết kế website LPTech | Wix
5. Site Blogspot
★ Thiết kế website | Blog (theme đã xóa bản quyền chân trang)
★ Xu hướng thiết kế giao diện | Blogspot
★ Blogspot của LPTech (theme đã xóa bản quyền chân trang)
6. Site Webself
★ Thiết kế web MYPAGE | Webself
7. Site Weebly
★ Thiết kế website Mypage | Weebly
8. Site Livedoor
★ Thiết kế web Mypage | Blog Livedoor (Mấy ông mà vô spam là dính ngay thẻ Noindex!)
9. Site Jweb
★ https://thietkewebite.jweb.vn (Nhà cung cấp JWeb đã đóng cửa)
10. Site Puzl
★ Thiết kế web chuyên nghiệp Mypage | Puzl.com (Trang này giờ lỗi đăng ký!)
11. Site Website.com
★ Thiết kế website | Website.com (trang này chưa được tối ưu trên di động lắm!)
12. Site Odoo
★ https://thietkewebsite1.odoo.com (Bản miễn phí nên có thời hạn và đã bay màu! :)))
13. Site Doodlekit
★ https://thietkewebmypage.doodlekit.com (Phải check Robot, vì trang đã chặn IP VN)
14. Site Hpage
★ Thiết kế website Mypage | Hpage (Giờ muốn tạo TK trang này phải xác minh SĐT, tuy nhiên, họ không chấp nhận SĐT Việt Nam nữa. Do mấy ông SEO VN Spam quá nên người ta anti luôn rồi!)
15. Site Yolasite
(dạng landingpage, không có viết blog được)
★ Thiết kế website | Yolasite
16. Site Mailchimp
(dạng landingpage, không có viết blog được)
★ CÔNG TY THIẾT KẾ WEB MYPAGE | Mailchimpsites.com
17. Site Jimdo
(Site này giờ nó bị hệ thống chuyển thành "Noindex" rồi, nên mình ko đầu tư nữa!)
★ https://thietkewebsitemp.jimdofree.com
18. Site Nethouse.ru
(chưa hoàn thiện)
★ Nethouse.ru
Cuối cùng, với cá nhân mình thì một giao diện website vệ tinh "trông có vẻ được" sẽ giúp mình có động lực hơn trong việc viết bài, đi backlink mỗi ngày cho site chính.








.png)





Nhận xét